التعرف على فرونت بيج 2003
شكل 1

يعد فرونت بيج من أهم البرامج استخداماً في إنشاء صفحات الويب وذلك للمزايا التي يتمتع بها من حيث السهولة في التعامل إضافة إلى الإمكانيات التي يتمتع بها । ويبين اعلاه الواجهة الرئيسية التي ستراها عند العمل في فرونت بيج .
كيفية إنشاء موقع ويب :
1 - من قائمة ملف قم باختيار جديد يظهر لك مربع حوار يمين الشاشة قم باختيار موقع ويب ذو صفحة واحدة الشكل ( 2 ) .
2 - تظهر لك العديد من القوالب المتاحة اختر منها موقع ويب ذو صفحة واحدة أو موقع ويب فارغ .
3 - حدد موقع مجلد الويب وضع اسماً لموقع الويب الذي تقوم بإنشائه
شكل2
كيفية إنشاء صفحات داخل الموقع :
بعد أن تعلمت كيفية إنشاء موقع الويب الخاص بك ستتعلم الآن كيفية إنشاء صفحات داخل موقعك حيث أن الموقع يحوي عدد من الصفحات .
لإضافة صفحة جديدة في موقعك ، قم بما يلي :
من قائمة ملف قم باختيار جديد ومن ثم صفحة فارغة .
عندما تقوم بإنشاء الصفحات ستأخذ هذه الصفحات الأسماء الافتراضية للملفات مثل new page1.htm و new page2.htm لذلك احفظ الصفحات بأسماء أخرى أكثر وضوحاً حتى يمكنك التعرف عليها والتعامل معها بسهولة .
تعلمت في هذا الدرس كيفية إنشاء موقع ويب وإضافة الصفحات إلى هذا الموقع .
ملاحظة مهمة : يجب أن تسمى الصفحة الرئيسية للموقع index حصراً .
استخدام القوالب في فرونت بيج
القوالب عبارة عن هياكل جاهزة يمكنك استخدامها في إنشاء أنواع مختلفة من مواقع وصفحات الويب . وإلى جانب كونها هياكل جاهزة ، تأتي القوالب في شكل هياكل فارغة .
إن طبيعة القالب يمكنك تخيلها في أنك تريد بناء بيت صغير ، هل الأفضل لك أن تبدأ في بنائه من فراغ ، أو أن تشتري هيكلاً جاهزاً له ؟ بالتأكيد من الأسهل شراء هيكل جاهز بأعمدة وأساسات ثم تبدأ في بنائه , المقصود – أن الهيكل أو ( القالب ) يعمل بمثابة الأساس الذي ينبني عليه موقع أو صفحة الويب ، الأمر الذي يتيح لك إظهار العمل بالشكل الذي تريد .
القوالب نوعان هما قوالب الصفحات وقوالب المواقع .
قوالب المواقع :
من قائمة ملف حدد خيار جديد يظهر لك مربع حوار يمين الشاشة اختر منه قوالب موقع ويب أخرى الشكل ( 1 ) .
وتكون هذه القوالب على شكل هياكل فارغة يمكنك من إنشاء أنواع معينة من مواقع الويب ، كما يحتوي فرونت بيج على المعالجات ، هذه المعالجات عبارة عن قوالب تلقائية تستفيد منها في إنشاء مواقع ويب أكثر تعقيداً .
شكل1
استخدام قالب معالج الويب :
لاستخدام قالب بسيط في إنشاء موقع ويب ، قم بما يلي :
1- من قائمة ملف ، حدد الخيار جديد ثم قوالب موقع ويب أخرى .
2- حدد نوع القالب الذي تريد استخدامه .
3- حدد المجلد أو الدليل الذي تريد أن تنشئ فيه موقع الويب ثم انقر زر موافق .
يقوم فرونت بيج بإضافة صفحة آو أكثر إلى موقع الويب بعد تحديد أي قالب من القوالب ما عدا قالب موقع ويب فارغ .
استخدام القوالب لإنشاء أنواع مختلفة من صفحات الويب :
على غرار قوالب المواقع ، تمثل قوالب الصفحات أيضاً هياكل فارغة يمكنك استخدامها لإنشاء صفحات الويب داخل موقعك ، أيضاً يمكنك إنشاء أي عدد من صفحات الويب باستخدام القوالب الخاصة بها الشكل ( 2 )
شكل2

يعرض فرونت بيج نموذجاً بسيطاً لكل قالب صفحة قبل أن تقوم بإنشائها على عكس قوالب المواقع .
لإنشاء صفحة ويب باستخدام أحد القوالب قم بما يلي :
1- من قائمة ملف حدد خيار جديد يظهر لك مربع حوار يمين الشاشة اختر منه قوالب صفحة أخرى .
2- حدد نوع القالب الذي تريد استخدامه , تلاحظ نموذج مصغر له في مربع المعاينة .
3- انقر زر موافق بعد ثوان معدودة ، سيتم إنشاء الصفحة الجديدة من القالب الذي حددته .
تعلمت في هذا الدرس كيفية إنشاء مواقع وصفحات الويب باستخدام القوالب في فرونت بيج .
إنشاء واستخدام الجداول
التعرف على الجداول :
نصل الآن إلى واحد من أهم الدروس الأساسية في برنامج فرونت بيج , حيث أن تصميم الموقع يفضل أن يكون ضمن جداول حتى تضمن أن يظهر المظهر نفسه للموقع الذي صممته في كل أجهزة الكمبيوتر وعلى جميع دقات الشاشة إضافة إلى أهم أنواع مستكشفات الانترنيت .
وبالتالي إذا أجدت استخدام الجداول في صفحات الويب يتيح لك قدراً هائلاً من التحكم في وضع الصور والنصوص داخل الصفحات . والجداول عبارة عن هياكل شبكية مستطيلة ، تستطيع إنشاءها لتحوي بداخلها صوراً أو نصوصاً, تسمى مجموعة الخلايا الأفقية بـ " صف " ، في حين تسمى مجموعة الخلايا الرأسية بـ " عمود " .
إنشاء جدول :
لإنشاء جدول قم بما يلي :
بعد إنشاء صفحة جديدة من قائمة جدول قم باختيار إدراج ومن ثم جدول يفتح لك مربع حوار إدراج جدول الشكل ( 1 ) .
الحجم الافتراضي لأي جدول جديد هو أربع خلايا تتألف من عمودين وصفين , استخدم القيم الافتراضية لباقي الخيارات ومن ثم اضغط زر موافق سيتم إنشاء الجدول .
شكل1
التحكم في حجم الجدول :
يتم تحديد حجم الجدول إما حسب النسبة المئوية بالنسبة لحجم الشاشة أو حسب عدد البكسلات ....
بكسلات عناصر الصورة أو البكسلات هي أصغر وحدات تستخدم معاً لعرض المعلومات على الشاشة ، ومن المرجح أنك سمعت المصطلح المستخدم لوصف درجة وضوح العرض على الشاشة . على سبيل المثال ، من درجات الوضوح الشائعة درجتا 600X 800 و 768X 1024. هذه الدرجة تشير إلى عدد البكسلات ( أفقياً X رأسياً ) المعروضة على الشاشة التي تستخدمها .
عندما تحدد عرض الجدول وفق نسبة مئوية معينة ، فإن العرض سيكون نسبياً ، أي وفق نسبة عرض الشاشة .
أما إذا حددت الجدول وفق عدد معين من البكسلات فإنك تحدد عرضاً مطلقاً للجدول .
لتغيير عرض أو ارتفاع الجدول :
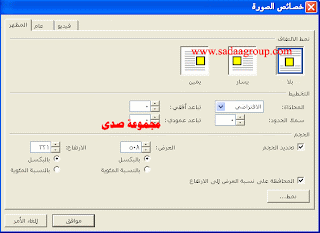
اضغط الزر اليمين للماوس داخل الجدول ومن ثم قم باختيار خصائص الجدول يفتح لك مربع حوار خصائص الجدول من تحديد العرض قم باختيار بالنسبة المئوية ومن ثم ضع القيمة 50 مثلاً الشكل ( 2 ) , اضغط زر موافق وبالتالي سيتغير حجم الجدول الذي قمت بإنشائه ....
طبعاً نفس الخطوات تستعمل لتغيير ارتفاع الجدول ولكن بتعديل تحديد الارتفاع .
شكل2
لتغيير حجم حدود الجدول ولون هذه الحدود , من خصائص الجدول قم بتعديل حجم الحدود من خلال خيار الحجم والمضبوط في الشكل السابق على الرقم 3 ومن خيار اللون قم بتحديد لون حدود الجدول المحدد بالشكل السابق باللون الأحمر , تستطيع أيضاً تخصيص ألوان حدود الجدول من خلال تغيير ألوان الحد الفاتح والحد الداكن . الشكل ( 2 ) .
لجعل الجدول غير مرئي ، اضبط الحجم على صفر ، وسيصبح حد الجدول غير مرئي عند عرضه في مستعرض الويب . تظهر فائدة هذه الخاصية عندما تستعين بالجدول في ضبط مكان الصور والنصوص داخل صفحات الويب بدقة وهو أمر بالغ الأهمية حيث ننصح جميع المصممين أن يكون عملهم ضمن جداول ضماناً لعدم تغيير شكل الموقع عند تغيير دقة الشاشة أو عند تغيير المتصفح .
للتحكم في خلفية الجدول قم بتخصيصها من خلال منطقة الخلفية في مربع حوار خصائص الجدول تستطيع وضع لون مخصص للخلفية كما تستطيع استخدام صورة للخلفية الشكل ( 2 ) .
معالجة الخلايا والتعامل مع الجداول
معالجة الخلايا في الجدول :
يمكنك إضافة أو إزالة الخلايا من الجدول في أي وقت تشاء ، وأيضاً بإمكانك أن تقسم الخلية إلى خليتين أو أكثر ، أيضاً يمكنك دمج خليتين أو أكثر في خلية واحدة , ولنبدأ الآن بالتعرف على كيفية معالجة الخلايا في الجداول ...
إضافة الخلايا :
لإضافة صف أو عمود جديد إلى الجدول :
1- قم بإنشاء جدول بسيط يحوي صفين وعمودين مستخدماً في ذلك القيم الافتراضية .
2- انقر داخل أحد خلايا الجدول .
3- من قائمة جدول ، حدد خيار إدراج ثم صفوف أو أعمدة لتفتح مربع حوار إدراج صفوف أو أعمدة الشكل ( 1 ) .
4- حدد زر الخيار صفوف لإدراج صف أو أكثر في الجدول أو أعمدة لإدراج عمود أو أكثر في الجدول .
5- حدد عدد الصفوف أو الأعمدة التي تريد إضافتها إلى الجدول . يمكنك إضافة من 1 إلى 1000 صف أو عمود .
6- أسفل جزء الموقع ، حدد إذا ما كنت تريد إضافة الصفوف إلى أعلى أو أسفل الخلية ( التحديد ) التي يوجد بها مؤشر الكتابة حالياً .
7- انقر زر موافق لإنهاء عملية الإضافة وإغلاق مربع الحوار ، سيظهر الجدول كما في الشكل ( 2 )
شكل1

شكل2
إضافة جدول داخل جدول :
إضافة لإمكانية إضافة خلايا أو أعمدة أو صفوف إلى الجدول ، يتيح لك فرونت بيج أيضاً إضافة جدول جديد إلى الجدول الحالي ، قم ببساطة بتحديد الخلية التي تريد أن تضيف إليها الجدول الجديد ثم اتبع الخطوات السابق ذكرها لعملية إدراج جدول .
تقسيم الخلايا :
قد ترغب أحياناً بتقسيم الخلية إلى عدة خلايا ويبين ( الشكل 3 - 5 ) مثالاً على ذلك .
لتقسيم الخلية الواحدة إلى خليتين أو أكثر :
1- حدد الخلية التي تريد تقسيمها بالنقر داخلها .
2- من قائمة جدول ، اختر أمر تقسيم الخلايا لتفتح مربع حوار انقسام الخلايا .
3- حدد نوع التقسيم الذي تريده ، إلى أعمدة أو صفوف .
4- حدد عدد الأعمدة أو الصفوف الذي تريد أن تنقسم إليه الخلية المحددة ، في الوضع الافتراضي ، يتم تحديد 2 ، وأقصى عدد يمكنك تحديده هو 100 .
5- انقر زر موافق لإغلاق مربع الحوار وتقسيم الخلايا الشكل ( 3 ) .
شكل3
دمج الخلايا :
1- حدد الخلية الأولى التي تريد أن تدمج فيها بقية الخلايا ثم ضع مؤشر الكتابة بداخلها .
2- احتفظ بمفتاح Shift مضغوطاً ثم حدد الخلية المجاورة التي تريد أن تدمجها بالخلية السابقة المحددة ستظهر الخليتان بلون مميز الشكل ( 4 ) .
3- من قائمة جدول اختر أمر دمج الخلايا وسيتم دمج الخلايا التي حددتها في خلية واحدة الشكل ( 5 ) .
شكل4
شكل5
حذف الخلايا :
لحذف خلية أو أكثر من الجدول :
1- حدد الخلية أو العمود أو الصف الذي تريد حذفه من الجدول وذلك بالنقر داخل الخلية المراد حذفها .
2- من قائمة جدول ، حدد خيار تحديد ثم خلية ( أو عمود أو صف ، وذلك بحسب ما تريد حذفه ) يصبح شكل الخلية كما في الشكل السابق ( 5 ) .
3- ثم اضغط زر BACKSPACE أو من قائمة جدول حدد خيار حذف خلية أو حذف أعمدة أو حذف صفوف سيتم حذف ما قمت بتحديده من الجدول .
الرسومات والصور
أساسيات الصور والرسومات :
يشير مصطلح الرسومات graphics عادة إلى أي عنصر مرئي غير نصي يظهر على صفحة الويب . في حين يشير مصطلح الصور في الغالب إلى الملفات الرسومية الساكنة التي توجد في صيغتين هما GIF و JPEG .
من أهم القواعد التي يجب أن تنتبه لها عند استخدام الصور في الويب هي :
1- استخدم صوراً صغيرة الحجم : الصور كبيرة الحجم تأخذ وقتاً عند تحميلها أما الصور صغيرة الحجم فتكون سريعة وتؤدي إلى استعراض صفحاتك بشكل سريع .
2- اجعل كل صفحة ويب لديك تحتفظ بأقل عدد من الصور : وجود عدد كبير من الصور في صفحة الويب أمر سيء ، لأنه يؤدي إلى بطء التحميل كثيراً .
3- لا تضف الصور إلى صفحة الويب لمجرد أنك تملك صوراً كثيرة : تأكد من أن الصور التي تضيفها إلى صفحاتك سوف تضيف شيئاً ما إلى محتواها .
" ثمة طريقة تسهل عليك إنشاء صفحات الويب الخاصة بك ، تقوم هذه الطريقة على حفظ الصور داخل المجلد -/ IMAGES داخل مجلد Web الخاص بك حيث تخزن فيه كل ملفات الصور لديك فعند إنشاء موقع ويب يتم في الوضع الافتراضي إنشاء مجلد -/ IMAGES ليستخدم في تخزين ملفات الصور الخاصة بك , ويفضل أيضاً إنشاء مجلدات داخل هذا المجلد لترتيب الصور داخل مجلدات حسب النوع أو توزعها في الصفحات ...
إضافة الصور باستخدام فرونت بيج :
لإضافة صورة إلى صفحة الويب :
1- افتح صفحة جديدة داخل الموقع الخاص بك .
2- من قائمة إدراج ، حدد خيار صورة ثم من ملف لتفتح مربع حوار صورة .
3- حدد ملف الصورة التي تريد إدراجها في صفحتك .
4- انقر زر موافق وستظهر الصورة في صفحة الويب .
5- من قائمة ملف ، حدد أمر حفظ لتفتح مربع حوار حفظ الملفات المضمنة الشكل ( 1 ) لتتأكد من أن ملف الصورة قد تم حفظه مع موقع الويب , كما يمكنك تحديد المجلد الذي ترغب بحفظ الملف ضمنه من خلال خيار تغيير المجلد الشكل ( 1 )
شكل1
تعديل ملفات الصور لديك :
ولتعديل طريقة عرض الصورة داخل صفحة الويب :
1- اضغط بالزر الأيمن فوق الصورة التي تريد تعديلها .
2- تظهر لك منسدلة اختر منها خصائص الصورة يفتح لك مربع حوار خصائص الصورة الشكل ( 2 ) .
3 - يمكنك أيضاً تحديد موضع الصورة بالنسبة للنص من خلال نمط الالتفاف ومن ثم بلا أو يمين أو يسار الشكل ( 2 ) .
4 - يمكنك أيضاً وضع حدود للصورة من خلال التخطيط , سمك الحدود الشكل ( 2 ) .
5 - لتعديل أبعاد الصورة ، من منطقة الحجم , تحديد الحجم , قم بتغيير قيمتي العرض والارتفاع لتعدل أبعاد عرض الصورة الشكل ( 2 ) .
6 - لعمل ارتباط تشعبي للصورة اضغط بالزر الأيمن داخل الصورة تظهر لك قائمة قم باختيار ارتباط تشعبي ( لمعرفة الارتباط التشعبي اذهب إلى الدرس التالي رقم 6 ) .
شكل2
كيفية جعل الصورة خلفية للصفحة :
اضغط بالزر الأيمن داخل أي منطقة فارغة من الصفحة تظهر لك قائمة قم باختيار خصائص الصفحة من خصائص الصفحة قم باختيار تنسيق ومن ثم اختر مربع العلامة صورة خلفية , حدد موقع الصورة من خلال استعراض ومن ثم اضغط على موافق .
التحكم في الصور باستخدام الجداول :
تساعدك الجداول على سهولة التحكم في وضع الصور والنص داخل صفحة الويب , وكما ذكرنا سابقاً يفضل أن يكون تنسيق الصور والنصوص داخل جداول مخفية ( سمك الحدود = 0 ) حتى تضمن أن تظهر الصور منسقة ومرتبة كما تريد , ولمعرفة أهمية الجداول في تنسيق الصور داخل صفحة الويب قم بهذا المثال :
1- قم بإنشاء صفحة جديدة .
2- قم بإنشاء جدول داخل صفحة بحيث يتكون من خليتين.
3- أدرج صورتك في الخلية اليسرى , والنص في الخلية اليمنى مثلاً .....
إنشاء الارتباطات
يعتبر هذا الدرس ألف وباء تصميم مواقع الانترنيت ولذلك كن مستعداً جيداً لتعلمه بشكل جيد
كيف تعمل الارتباطات :
عند عرض أي صفحة ويب بواسطة مستعرض الويب الخاص بك ، يقوم المستعرض بتفسير الارتباطات على أنها توصيلات إلى ملفات أو موارد أخرى على الإنترنت . إذا كنت من مستخدمي نيتسكيب أو إنترنت إكسبلورر ، فسيتحول المؤشر بعد وضعه على الارتباط إلى يد بها إصبع مرفوع هذا المؤشر يدل على وجود ارتباط إلى مورد آخر على الإنترنت , يتيح لك فرونت بيج إنشاء الارتباطات التي تريدها في صفحات الويب الخاصة بك .
أنواع الارتباطات :
هناك عدة أنواع من الارتباطات فبعضها يربط إلى صفحات داخل الموقع وبعضها الآخر يربط إلى مواقع أخرى وبعضها يربط إلى عنوان بريد الكتروني وأخيراً الارتباطات داخل نفس الصفحة و مايسمى أيضاً إشارة مرجعية وأخيراً أحب أن أنوه أن لا فرق بين الارتباطات بواسطة النصوص أو بواسطة الصور بل كلاهما لهما نفس الطريقة .
لنبدأ أولاً بـ الارتباطات إلى صفحات داخل الموقع :
1- قم بإنشاء صفحة جديدة .
2- اكتب النص التالي :
صدى لاستضافة المواقع أو أي نص آخر تريد أن تنشئ له ارتباطاً , حدد الكلمات .
3- من قائمة إدراج ، اختر أمر ارتباط تشعبي لتفتح مربع حوار إدراج ارتباط تشعبي , حدد موقع الصفحة التي تريدها أن ترتبط إلى هذه الكلمات ثم اضغط على موافق الشكل ( 1 ) , وهكذا تكون قد قمت بعمل ارتباط لصفحة داخل موقعك .
شكل1
لـ إنشاء ارتباط إلى مواقع أخرى :
1- قم بإنشاء صفحة جديدة .
2- اكتب النص التالي :
صدى لاستضافة المواقع أو أي نص آخر تريد أن تنشئ له ارتباطاً , حدد الكلمات ثم أعد الخطوات السابقة ... وفي حقل العنوان قم بوضع عنوان الموقع الذي تريد مثال : www.sadaagroup.com ومن ثم موافق ...
تلميح مهم : لجعل الصفحة تفتح في مربع جديد خاص بها , من مربع حوار إدراج ارتباط تشعبي قم باختيار الإطار الهدف ومن ثم إطار جديد ..
لـ إنشاء ارتباط إلى بريد الكتروني :
قم بالخطوات السابقة وبعد أن تفتح مربع حوار إدراج ارتباط تشعبي قم باختيار عنوان البريد الالكتروني فيفتح لك مربع حوار في خانة البريد الالكتروني قم بوضع عنوان البريد الإلكتروني الذي ترغب بوضعه ...
إنشاء ارتباط داخل نفس الصفحة :
1 - قم بـ إنشاء صفحة جديدة .
2 - اكتب النص الذي ترغب به ثم حدده .
3 - من قائمة إدراج اختر إشارة مرجعية الشكل ( 2 ) .
4 - سمه بـ الاسم الذي ترغب به ويفضل أن يكون اسم له علاقة بـ الارتباط اضغط على موافق وهكذا تكون قد أنشأت ارتباط داخلي أو ما يسمى أيضاً إشارة مرجعية تستطيع إنشاء عدد غير محدد من الإشارات المرجعية .
بعد إنشاء الإشارة المرجعية تكتب نصاً تريده ثم تحدد النص ثم من قائمة إدراج ، اختر أمر ارتباط تشعبي لتفتح مربع حوار إدراج ارتباط تشعبي ومنه اختر إشارة مرجعية وحدد الإشارة المرجعية التي ترغب أن تربط إليها هذا النص .
تلميح مهم : لعمل إشارة مرجعية لأعلى الصفحة .. من مربع حوار إدراج ارتباط تشعبي قم بوضع العنوان التالي top#
شكل1
التعرف على الخرائط المصورة :
عندما تنشئ عدة ارتباطات في صورة واحدة ، فإنك تنشئ ما يسمى بالخريطة المصورة . وللخرائط المصورة فائدة عظيمة في صفحات الويب حيث أنها تمثل تصويراً رسومياً يمكن للمستعرضين استخدامه في التنقل داخل موقع الويب .
إنشاء الخرائط المصورة :
أول خطوة في عملية إنشاء الخريطة المصورة هي تحديد الصورة التي تنوي استخدامها ، إذاً عليك أن تختار ملفاً بإحدى هاتين الصيغتين GIF أو JPEG عليك حفظ تلك الصور بصيغة GIF أو JPG . ثم انتقل إلى خطوات تحويلها إلى خريطة مصورة وإليك هذه الخطوات
1- قم بإدراج ملف الصورة في صفحة الويب .
2- حدد الصورة التي قمت بإدراجها في الصفحة ( من خلال النقر عليها ) .
3- تأكد من ظهور شريط أدوات الصورة في في النافذة الرئيسية لفرونت بيج من شريط أدوات الصورة انقر الرمز الذي على شكل مستطيل أو دائرة أو مضلع . يجب أن يظهر المؤشر فوق الصورة على شكل قلم رصاص .
4- ستستخدم المؤشر في تتبع الحواف الخارجية لأحد الكائنات في الصورة كل كائن تقوم بتحديده سيكون واحدة من البقاع الساخنة التي تعينها داخل الخريطة المصورة . انقر في أحد أركان الكائن وستظهر نقطة إرساء ( مربعة ) .
حرك المؤشر إلى الركن الثاني في الخط الذي يوجد حول الكائن وسترى البقعة الساخنة وهي محيطة بالكائن .
5- استمر في تتبع الكائن وإنشاء نقاط الإرساء إلى أن تصل إلى النقطة التي بدأت منها . انقر نقطة الإرساء الأولى مرة أخرى لتنهي عملية تتبع الكائن ، وسيظهر على الفور مربع حوار ادراج ارتباط تشعبي .
6- في مربع نص العنوان ، اكتب عنوان الصفحة التي تريد أن تنشئ الارتباط إليها . انقر زر موافق لتحفظ الارتباط وتغلق مربع الحوار .
7 - كرر الخطوات من 3 إلى 6 مع عدة كائنات أخرى تريد أن تحولها إلى نقاط ساخنة داخل الخريطة المصورة .
وتقبلوا تحياتي
إعداد المتدرب : سعيد المالكي
المصدر : http://www.sadaagroup.com/FrontPage2003/6.htm
ليست هناك تعليقات:
إرسال تعليق
ملحوظة: يمكن لأعضاء المدونة فقط إرسال تعليق.