برنامج اختصاصي مراكز مصادر التعلم(2) بجامعة جازان الفصل الدراسي الثاني 1432هـ .
الخميس، 28 أبريل 2011
برنامج الفرونت بيج 2003
التعرف على فرونت بيج 2003
شكل 1

يعد فرونت بيج من أهم البرامج استخداماً في إنشاء صفحات الويب وذلك للمزايا التي يتمتع بها من حيث السهولة في التعامل إضافة إلى الإمكانيات التي يتمتع بها । ويبين اعلاه الواجهة الرئيسية التي ستراها عند العمل في فرونت بيج .
كيفية إنشاء موقع ويب :
1 - من قائمة ملف قم باختيار جديد يظهر لك مربع حوار يمين الشاشة قم باختيار موقع ويب ذو صفحة واحدة الشكل ( 2 ) .
2 - تظهر لك العديد من القوالب المتاحة اختر منها موقع ويب ذو صفحة واحدة أو موقع ويب فارغ .
3 - حدد موقع مجلد الويب وضع اسماً لموقع الويب الذي تقوم بإنشائه
شكل2
كيفية إنشاء صفحات داخل الموقع :
بعد أن تعلمت كيفية إنشاء موقع الويب الخاص بك ستتعلم الآن كيفية إنشاء صفحات داخل موقعك حيث أن الموقع يحوي عدد من الصفحات .
لإضافة صفحة جديدة في موقعك ، قم بما يلي :
من قائمة ملف قم باختيار جديد ومن ثم صفحة فارغة .
عندما تقوم بإنشاء الصفحات ستأخذ هذه الصفحات الأسماء الافتراضية للملفات مثل new page1.htm و new page2.htm لذلك احفظ الصفحات بأسماء أخرى أكثر وضوحاً حتى يمكنك التعرف عليها والتعامل معها بسهولة .
تعلمت في هذا الدرس كيفية إنشاء موقع ويب وإضافة الصفحات إلى هذا الموقع .
ملاحظة مهمة : يجب أن تسمى الصفحة الرئيسية للموقع index حصراً .
استخدام القوالب في فرونت بيج
القوالب عبارة عن هياكل جاهزة يمكنك استخدامها في إنشاء أنواع مختلفة من مواقع وصفحات الويب . وإلى جانب كونها هياكل جاهزة ، تأتي القوالب في شكل هياكل فارغة .
إن طبيعة القالب يمكنك تخيلها في أنك تريد بناء بيت صغير ، هل الأفضل لك أن تبدأ في بنائه من فراغ ، أو أن تشتري هيكلاً جاهزاً له ؟ بالتأكيد من الأسهل شراء هيكل جاهز بأعمدة وأساسات ثم تبدأ في بنائه , المقصود – أن الهيكل أو ( القالب ) يعمل بمثابة الأساس الذي ينبني عليه موقع أو صفحة الويب ، الأمر الذي يتيح لك إظهار العمل بالشكل الذي تريد .
القوالب نوعان هما قوالب الصفحات وقوالب المواقع .
قوالب المواقع :
من قائمة ملف حدد خيار جديد يظهر لك مربع حوار يمين الشاشة اختر منه قوالب موقع ويب أخرى الشكل ( 1 ) .
وتكون هذه القوالب على شكل هياكل فارغة يمكنك من إنشاء أنواع معينة من مواقع الويب ، كما يحتوي فرونت بيج على المعالجات ، هذه المعالجات عبارة عن قوالب تلقائية تستفيد منها في إنشاء مواقع ويب أكثر تعقيداً .
شكل1
استخدام قالب معالج الويب :
لاستخدام قالب بسيط في إنشاء موقع ويب ، قم بما يلي :
1- من قائمة ملف ، حدد الخيار جديد ثم قوالب موقع ويب أخرى .
2- حدد نوع القالب الذي تريد استخدامه .
3- حدد المجلد أو الدليل الذي تريد أن تنشئ فيه موقع الويب ثم انقر زر موافق .
يقوم فرونت بيج بإضافة صفحة آو أكثر إلى موقع الويب بعد تحديد أي قالب من القوالب ما عدا قالب موقع ويب فارغ .
استخدام القوالب لإنشاء أنواع مختلفة من صفحات الويب :
على غرار قوالب المواقع ، تمثل قوالب الصفحات أيضاً هياكل فارغة يمكنك استخدامها لإنشاء صفحات الويب داخل موقعك ، أيضاً يمكنك إنشاء أي عدد من صفحات الويب باستخدام القوالب الخاصة بها الشكل ( 2 )
شكل2

يعرض فرونت بيج نموذجاً بسيطاً لكل قالب صفحة قبل أن تقوم بإنشائها على عكس قوالب المواقع .
لإنشاء صفحة ويب باستخدام أحد القوالب قم بما يلي :
1- من قائمة ملف حدد خيار جديد يظهر لك مربع حوار يمين الشاشة اختر منه قوالب صفحة أخرى .
2- حدد نوع القالب الذي تريد استخدامه , تلاحظ نموذج مصغر له في مربع المعاينة .
3- انقر زر موافق بعد ثوان معدودة ، سيتم إنشاء الصفحة الجديدة من القالب الذي حددته .
تعلمت في هذا الدرس كيفية إنشاء مواقع وصفحات الويب باستخدام القوالب في فرونت بيج .
إنشاء واستخدام الجداول
التعرف على الجداول :
نصل الآن إلى واحد من أهم الدروس الأساسية في برنامج فرونت بيج , حيث أن تصميم الموقع يفضل أن يكون ضمن جداول حتى تضمن أن يظهر المظهر نفسه للموقع الذي صممته في كل أجهزة الكمبيوتر وعلى جميع دقات الشاشة إضافة إلى أهم أنواع مستكشفات الانترنيت .
وبالتالي إذا أجدت استخدام الجداول في صفحات الويب يتيح لك قدراً هائلاً من التحكم في وضع الصور والنصوص داخل الصفحات . والجداول عبارة عن هياكل شبكية مستطيلة ، تستطيع إنشاءها لتحوي بداخلها صوراً أو نصوصاً, تسمى مجموعة الخلايا الأفقية بـ " صف " ، في حين تسمى مجموعة الخلايا الرأسية بـ " عمود " .
إنشاء جدول :
لإنشاء جدول قم بما يلي :
بعد إنشاء صفحة جديدة من قائمة جدول قم باختيار إدراج ومن ثم جدول يفتح لك مربع حوار إدراج جدول الشكل ( 1 ) .
الحجم الافتراضي لأي جدول جديد هو أربع خلايا تتألف من عمودين وصفين , استخدم القيم الافتراضية لباقي الخيارات ومن ثم اضغط زر موافق سيتم إنشاء الجدول .
شكل1
التحكم في حجم الجدول :
يتم تحديد حجم الجدول إما حسب النسبة المئوية بالنسبة لحجم الشاشة أو حسب عدد البكسلات ....
بكسلات عناصر الصورة أو البكسلات هي أصغر وحدات تستخدم معاً لعرض المعلومات على الشاشة ، ومن المرجح أنك سمعت المصطلح المستخدم لوصف درجة وضوح العرض على الشاشة . على سبيل المثال ، من درجات الوضوح الشائعة درجتا 600X 800 و 768X 1024. هذه الدرجة تشير إلى عدد البكسلات ( أفقياً X رأسياً ) المعروضة على الشاشة التي تستخدمها .
عندما تحدد عرض الجدول وفق نسبة مئوية معينة ، فإن العرض سيكون نسبياً ، أي وفق نسبة عرض الشاشة .
أما إذا حددت الجدول وفق عدد معين من البكسلات فإنك تحدد عرضاً مطلقاً للجدول .
لتغيير عرض أو ارتفاع الجدول :
اضغط الزر اليمين للماوس داخل الجدول ومن ثم قم باختيار خصائص الجدول يفتح لك مربع حوار خصائص الجدول من تحديد العرض قم باختيار بالنسبة المئوية ومن ثم ضع القيمة 50 مثلاً الشكل ( 2 ) , اضغط زر موافق وبالتالي سيتغير حجم الجدول الذي قمت بإنشائه ....
طبعاً نفس الخطوات تستعمل لتغيير ارتفاع الجدول ولكن بتعديل تحديد الارتفاع .
شكل2
لتغيير حجم حدود الجدول ولون هذه الحدود , من خصائص الجدول قم بتعديل حجم الحدود من خلال خيار الحجم والمضبوط في الشكل السابق على الرقم 3 ومن خيار اللون قم بتحديد لون حدود الجدول المحدد بالشكل السابق باللون الأحمر , تستطيع أيضاً تخصيص ألوان حدود الجدول من خلال تغيير ألوان الحد الفاتح والحد الداكن . الشكل ( 2 ) .
لجعل الجدول غير مرئي ، اضبط الحجم على صفر ، وسيصبح حد الجدول غير مرئي عند عرضه في مستعرض الويب . تظهر فائدة هذه الخاصية عندما تستعين بالجدول في ضبط مكان الصور والنصوص داخل صفحات الويب بدقة وهو أمر بالغ الأهمية حيث ننصح جميع المصممين أن يكون عملهم ضمن جداول ضماناً لعدم تغيير شكل الموقع عند تغيير دقة الشاشة أو عند تغيير المتصفح .
للتحكم في خلفية الجدول قم بتخصيصها من خلال منطقة الخلفية في مربع حوار خصائص الجدول تستطيع وضع لون مخصص للخلفية كما تستطيع استخدام صورة للخلفية الشكل ( 2 ) .
معالجة الخلايا والتعامل مع الجداول
معالجة الخلايا في الجدول :
يمكنك إضافة أو إزالة الخلايا من الجدول في أي وقت تشاء ، وأيضاً بإمكانك أن تقسم الخلية إلى خليتين أو أكثر ، أيضاً يمكنك دمج خليتين أو أكثر في خلية واحدة , ولنبدأ الآن بالتعرف على كيفية معالجة الخلايا في الجداول ...
إضافة الخلايا :
لإضافة صف أو عمود جديد إلى الجدول :
1- قم بإنشاء جدول بسيط يحوي صفين وعمودين مستخدماً في ذلك القيم الافتراضية .
2- انقر داخل أحد خلايا الجدول .
3- من قائمة جدول ، حدد خيار إدراج ثم صفوف أو أعمدة لتفتح مربع حوار إدراج صفوف أو أعمدة الشكل ( 1 ) .
4- حدد زر الخيار صفوف لإدراج صف أو أكثر في الجدول أو أعمدة لإدراج عمود أو أكثر في الجدول .
5- حدد عدد الصفوف أو الأعمدة التي تريد إضافتها إلى الجدول . يمكنك إضافة من 1 إلى 1000 صف أو عمود .
6- أسفل جزء الموقع ، حدد إذا ما كنت تريد إضافة الصفوف إلى أعلى أو أسفل الخلية ( التحديد ) التي يوجد بها مؤشر الكتابة حالياً .
7- انقر زر موافق لإنهاء عملية الإضافة وإغلاق مربع الحوار ، سيظهر الجدول كما في الشكل ( 2 )
شكل1

شكل2
إضافة جدول داخل جدول :
إضافة لإمكانية إضافة خلايا أو أعمدة أو صفوف إلى الجدول ، يتيح لك فرونت بيج أيضاً إضافة جدول جديد إلى الجدول الحالي ، قم ببساطة بتحديد الخلية التي تريد أن تضيف إليها الجدول الجديد ثم اتبع الخطوات السابق ذكرها لعملية إدراج جدول .
تقسيم الخلايا :
قد ترغب أحياناً بتقسيم الخلية إلى عدة خلايا ويبين ( الشكل 3 - 5 ) مثالاً على ذلك .
لتقسيم الخلية الواحدة إلى خليتين أو أكثر :
1- حدد الخلية التي تريد تقسيمها بالنقر داخلها .
2- من قائمة جدول ، اختر أمر تقسيم الخلايا لتفتح مربع حوار انقسام الخلايا .
3- حدد نوع التقسيم الذي تريده ، إلى أعمدة أو صفوف .
4- حدد عدد الأعمدة أو الصفوف الذي تريد أن تنقسم إليه الخلية المحددة ، في الوضع الافتراضي ، يتم تحديد 2 ، وأقصى عدد يمكنك تحديده هو 100 .
5- انقر زر موافق لإغلاق مربع الحوار وتقسيم الخلايا الشكل ( 3 ) .
شكل3
دمج الخلايا :
1- حدد الخلية الأولى التي تريد أن تدمج فيها بقية الخلايا ثم ضع مؤشر الكتابة بداخلها .
2- احتفظ بمفتاح Shift مضغوطاً ثم حدد الخلية المجاورة التي تريد أن تدمجها بالخلية السابقة المحددة ستظهر الخليتان بلون مميز الشكل ( 4 ) .
3- من قائمة جدول اختر أمر دمج الخلايا وسيتم دمج الخلايا التي حددتها في خلية واحدة الشكل ( 5 ) .
شكل4
شكل5
حذف الخلايا :
لحذف خلية أو أكثر من الجدول :
1- حدد الخلية أو العمود أو الصف الذي تريد حذفه من الجدول وذلك بالنقر داخل الخلية المراد حذفها .
2- من قائمة جدول ، حدد خيار تحديد ثم خلية ( أو عمود أو صف ، وذلك بحسب ما تريد حذفه ) يصبح شكل الخلية كما في الشكل السابق ( 5 ) .
3- ثم اضغط زر BACKSPACE أو من قائمة جدول حدد خيار حذف خلية أو حذف أعمدة أو حذف صفوف سيتم حذف ما قمت بتحديده من الجدول .
الرسومات والصور
أساسيات الصور والرسومات :
يشير مصطلح الرسومات graphics عادة إلى أي عنصر مرئي غير نصي يظهر على صفحة الويب . في حين يشير مصطلح الصور في الغالب إلى الملفات الرسومية الساكنة التي توجد في صيغتين هما GIF و JPEG .
من أهم القواعد التي يجب أن تنتبه لها عند استخدام الصور في الويب هي :
1- استخدم صوراً صغيرة الحجم : الصور كبيرة الحجم تأخذ وقتاً عند تحميلها أما الصور صغيرة الحجم فتكون سريعة وتؤدي إلى استعراض صفحاتك بشكل سريع .
2- اجعل كل صفحة ويب لديك تحتفظ بأقل عدد من الصور : وجود عدد كبير من الصور في صفحة الويب أمر سيء ، لأنه يؤدي إلى بطء التحميل كثيراً .
3- لا تضف الصور إلى صفحة الويب لمجرد أنك تملك صوراً كثيرة : تأكد من أن الصور التي تضيفها إلى صفحاتك سوف تضيف شيئاً ما إلى محتواها .
" ثمة طريقة تسهل عليك إنشاء صفحات الويب الخاصة بك ، تقوم هذه الطريقة على حفظ الصور داخل المجلد -/ IMAGES داخل مجلد Web الخاص بك حيث تخزن فيه كل ملفات الصور لديك فعند إنشاء موقع ويب يتم في الوضع الافتراضي إنشاء مجلد -/ IMAGES ليستخدم في تخزين ملفات الصور الخاصة بك , ويفضل أيضاً إنشاء مجلدات داخل هذا المجلد لترتيب الصور داخل مجلدات حسب النوع أو توزعها في الصفحات ...
إضافة الصور باستخدام فرونت بيج :
لإضافة صورة إلى صفحة الويب :
1- افتح صفحة جديدة داخل الموقع الخاص بك .
2- من قائمة إدراج ، حدد خيار صورة ثم من ملف لتفتح مربع حوار صورة .
3- حدد ملف الصورة التي تريد إدراجها في صفحتك .
4- انقر زر موافق وستظهر الصورة في صفحة الويب .
5- من قائمة ملف ، حدد أمر حفظ لتفتح مربع حوار حفظ الملفات المضمنة الشكل ( 1 ) لتتأكد من أن ملف الصورة قد تم حفظه مع موقع الويب , كما يمكنك تحديد المجلد الذي ترغب بحفظ الملف ضمنه من خلال خيار تغيير المجلد الشكل ( 1 )
شكل1
تعديل ملفات الصور لديك :
ولتعديل طريقة عرض الصورة داخل صفحة الويب :
1- اضغط بالزر الأيمن فوق الصورة التي تريد تعديلها .
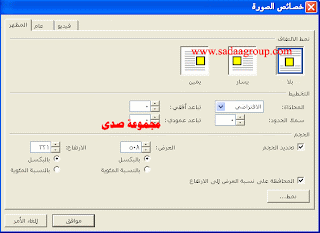
2- تظهر لك منسدلة اختر منها خصائص الصورة يفتح لك مربع حوار خصائص الصورة الشكل ( 2 ) .
3 - يمكنك أيضاً تحديد موضع الصورة بالنسبة للنص من خلال نمط الالتفاف ومن ثم بلا أو يمين أو يسار الشكل ( 2 ) .
4 - يمكنك أيضاً وضع حدود للصورة من خلال التخطيط , سمك الحدود الشكل ( 2 ) .
5 - لتعديل أبعاد الصورة ، من منطقة الحجم , تحديد الحجم , قم بتغيير قيمتي العرض والارتفاع لتعدل أبعاد عرض الصورة الشكل ( 2 ) .
6 - لعمل ارتباط تشعبي للصورة اضغط بالزر الأيمن داخل الصورة تظهر لك قائمة قم باختيار ارتباط تشعبي ( لمعرفة الارتباط التشعبي اذهب إلى الدرس التالي رقم 6 ) .
شكل2
كيفية جعل الصورة خلفية للصفحة :
اضغط بالزر الأيمن داخل أي منطقة فارغة من الصفحة تظهر لك قائمة قم باختيار خصائص الصفحة من خصائص الصفحة قم باختيار تنسيق ومن ثم اختر مربع العلامة صورة خلفية , حدد موقع الصورة من خلال استعراض ومن ثم اضغط على موافق .
التحكم في الصور باستخدام الجداول :
تساعدك الجداول على سهولة التحكم في وضع الصور والنص داخل صفحة الويب , وكما ذكرنا سابقاً يفضل أن يكون تنسيق الصور والنصوص داخل جداول مخفية ( سمك الحدود = 0 ) حتى تضمن أن تظهر الصور منسقة ومرتبة كما تريد , ولمعرفة أهمية الجداول في تنسيق الصور داخل صفحة الويب قم بهذا المثال :
1- قم بإنشاء صفحة جديدة .
2- قم بإنشاء جدول داخل صفحة بحيث يتكون من خليتين.
3- أدرج صورتك في الخلية اليسرى , والنص في الخلية اليمنى مثلاً .....
إنشاء الارتباطات
يعتبر هذا الدرس ألف وباء تصميم مواقع الانترنيت ولذلك كن مستعداً جيداً لتعلمه بشكل جيد
كيف تعمل الارتباطات :
عند عرض أي صفحة ويب بواسطة مستعرض الويب الخاص بك ، يقوم المستعرض بتفسير الارتباطات على أنها توصيلات إلى ملفات أو موارد أخرى على الإنترنت . إذا كنت من مستخدمي نيتسكيب أو إنترنت إكسبلورر ، فسيتحول المؤشر بعد وضعه على الارتباط إلى يد بها إصبع مرفوع هذا المؤشر يدل على وجود ارتباط إلى مورد آخر على الإنترنت , يتيح لك فرونت بيج إنشاء الارتباطات التي تريدها في صفحات الويب الخاصة بك .
أنواع الارتباطات :
هناك عدة أنواع من الارتباطات فبعضها يربط إلى صفحات داخل الموقع وبعضها الآخر يربط إلى مواقع أخرى وبعضها يربط إلى عنوان بريد الكتروني وأخيراً الارتباطات داخل نفس الصفحة و مايسمى أيضاً إشارة مرجعية وأخيراً أحب أن أنوه أن لا فرق بين الارتباطات بواسطة النصوص أو بواسطة الصور بل كلاهما لهما نفس الطريقة .
لنبدأ أولاً بـ الارتباطات إلى صفحات داخل الموقع :
1- قم بإنشاء صفحة جديدة .
2- اكتب النص التالي :
صدى لاستضافة المواقع أو أي نص آخر تريد أن تنشئ له ارتباطاً , حدد الكلمات .
3- من قائمة إدراج ، اختر أمر ارتباط تشعبي لتفتح مربع حوار إدراج ارتباط تشعبي , حدد موقع الصفحة التي تريدها أن ترتبط إلى هذه الكلمات ثم اضغط على موافق الشكل ( 1 ) , وهكذا تكون قد قمت بعمل ارتباط لصفحة داخل موقعك .
شكل1
لـ إنشاء ارتباط إلى مواقع أخرى :
1- قم بإنشاء صفحة جديدة .
2- اكتب النص التالي :
صدى لاستضافة المواقع أو أي نص آخر تريد أن تنشئ له ارتباطاً , حدد الكلمات ثم أعد الخطوات السابقة ... وفي حقل العنوان قم بوضع عنوان الموقع الذي تريد مثال : www.sadaagroup.com ومن ثم موافق ...
تلميح مهم : لجعل الصفحة تفتح في مربع جديد خاص بها , من مربع حوار إدراج ارتباط تشعبي قم باختيار الإطار الهدف ومن ثم إطار جديد ..
لـ إنشاء ارتباط إلى بريد الكتروني :
قم بالخطوات السابقة وبعد أن تفتح مربع حوار إدراج ارتباط تشعبي قم باختيار عنوان البريد الالكتروني فيفتح لك مربع حوار في خانة البريد الالكتروني قم بوضع عنوان البريد الإلكتروني الذي ترغب بوضعه ...
إنشاء ارتباط داخل نفس الصفحة :
1 - قم بـ إنشاء صفحة جديدة .
2 - اكتب النص الذي ترغب به ثم حدده .
3 - من قائمة إدراج اختر إشارة مرجعية الشكل ( 2 ) .
4 - سمه بـ الاسم الذي ترغب به ويفضل أن يكون اسم له علاقة بـ الارتباط اضغط على موافق وهكذا تكون قد أنشأت ارتباط داخلي أو ما يسمى أيضاً إشارة مرجعية تستطيع إنشاء عدد غير محدد من الإشارات المرجعية .
بعد إنشاء الإشارة المرجعية تكتب نصاً تريده ثم تحدد النص ثم من قائمة إدراج ، اختر أمر ارتباط تشعبي لتفتح مربع حوار إدراج ارتباط تشعبي ومنه اختر إشارة مرجعية وحدد الإشارة المرجعية التي ترغب أن تربط إليها هذا النص .
تلميح مهم : لعمل إشارة مرجعية لأعلى الصفحة .. من مربع حوار إدراج ارتباط تشعبي قم بوضع العنوان التالي top#
شكل1
التعرف على الخرائط المصورة :
عندما تنشئ عدة ارتباطات في صورة واحدة ، فإنك تنشئ ما يسمى بالخريطة المصورة . وللخرائط المصورة فائدة عظيمة في صفحات الويب حيث أنها تمثل تصويراً رسومياً يمكن للمستعرضين استخدامه في التنقل داخل موقع الويب .
إنشاء الخرائط المصورة :
أول خطوة في عملية إنشاء الخريطة المصورة هي تحديد الصورة التي تنوي استخدامها ، إذاً عليك أن تختار ملفاً بإحدى هاتين الصيغتين GIF أو JPEG عليك حفظ تلك الصور بصيغة GIF أو JPG . ثم انتقل إلى خطوات تحويلها إلى خريطة مصورة وإليك هذه الخطوات
1- قم بإدراج ملف الصورة في صفحة الويب .
2- حدد الصورة التي قمت بإدراجها في الصفحة ( من خلال النقر عليها ) .
3- تأكد من ظهور شريط أدوات الصورة في في النافذة الرئيسية لفرونت بيج من شريط أدوات الصورة انقر الرمز الذي على شكل مستطيل أو دائرة أو مضلع . يجب أن يظهر المؤشر فوق الصورة على شكل قلم رصاص .
4- ستستخدم المؤشر في تتبع الحواف الخارجية لأحد الكائنات في الصورة كل كائن تقوم بتحديده سيكون واحدة من البقاع الساخنة التي تعينها داخل الخريطة المصورة . انقر في أحد أركان الكائن وستظهر نقطة إرساء ( مربعة ) .
حرك المؤشر إلى الركن الثاني في الخط الذي يوجد حول الكائن وسترى البقعة الساخنة وهي محيطة بالكائن .
5- استمر في تتبع الكائن وإنشاء نقاط الإرساء إلى أن تصل إلى النقطة التي بدأت منها . انقر نقطة الإرساء الأولى مرة أخرى لتنهي عملية تتبع الكائن ، وسيظهر على الفور مربع حوار ادراج ارتباط تشعبي .
6- في مربع نص العنوان ، اكتب عنوان الصفحة التي تريد أن تنشئ الارتباط إليها . انقر زر موافق لتحفظ الارتباط وتغلق مربع الحوار .
7 - كرر الخطوات من 3 إلى 6 مع عدة كائنات أخرى تريد أن تحولها إلى نقاط ساخنة داخل الخريطة المصورة .
وتقبلوا تحياتي
إعداد المتدرب : سعيد المالكي
المصدر : http://www.sadaagroup.com/FrontPage2003/6.htm
الفرونت بيج من الالف الى الياء
هذه محاولة بسيطة لشرح الفرنت بيج اتمنى الاستفادة منها
يعد فرونت بيج من أهم البرامج استخداماً في إنشاء صفحات الويب وذلك للمزايا التي يتمتع بها من حيث السهولة في التعامل إضافة إلى الإمكانيات التي يتمتع بها . ويبين ( الشكل 1 - 1 ) الواجهة الأساسية التي ستراها عند العمل في فرونت بيج .
1 - 1
في الجانب الأيسر ستجد شريط العرض Views Bar . هذا الشريط يتيح لك سرعة تغيير طرق العرض الخاصة بصفحات الويب فضلاً عن تغيير الخصائص المتنوعة في البرنامج . ومن طرق العرض Navigation والذي يتعلق بإنشاء أشرطة التحرك ، وأيضاً عرض المهام Tasks .
نظراً لأنك ستقضي معظم وقتك في استخدام فرونت بيج كمحرر لصفحات الويب ، فمن المفضل أن تقوم بإزالة شريط العرض ، كما يلي :
1- افتح قائمة View .
2- قم بإلغاء تحديد خيار Views Bar لإزالة علامة الاختيار من أمامه ( أنظر الشكل 2 - 2 ) ، سيختفي بذلك شريط العرض وهذا يفيد من أجل الحصول على عرض في برنامج فرونت بيج يماثل عرض متصفح الانترنت .
2 - 2
بعد إخفائك شريط العرض يمكنك أيضاً الوصول إلى خيارات العرض الأخرى الخاصة بالموقع الذي أنشأته , وذلك من خلال قائمة View .
في فرونت بيج يمكنك الوصول إلى أكثر الخصائص استخداماً من خلال أشرطة الأدوات القياسية التسعة .
كيفية إنشاء موقع ويب :
عندما تقوم بإنشاء مجموعة صفحات للويب لوضعها في موقع على الويب . فإن فرونت بيج يتيح لك تجميع تلك الصفحات في وحدة واحدة ليطلق عليها في النهاية " ويب " Web . رغم أننا نستخدم فرونت بيج إنشاء وتعديل الصفحات الفردية دون القيام بإنشاء موقع ويب ، فإنك ستجد تحفيزاً قوياً على إنشاء موقع ويب يجمع الصفحات التي أنشأتها . وذلك للأسباب التالية :
يحتوي فرونت بيج على عدة خصائص لفحص سلامة الصفحات التي تقوم بإنشائها وسلامة الارتباطات في تلك الصفحات .
فرونت بيج مصمم ليتيح لك إرسال الصفحات التي تنشئها إلى أحد أجهزة خادم الويب وذلك كوحدة واحدة .
عند إنشاء أحد المواقع يمكنك استخدام أداة التحرك التلقائية في فرونت بيج لإنشاء أشرطة تحرك خاصة بموقعك .
الاحتفاظ بصفحات الويب التي تنشئها داخل موقع واحد يتيح لك استخدام المجلدات Folders لتنظيم الملفات .
أيضاً يتيح لك ذلك استخدام التقارير Reports لتسهيل فحص موقعك .
إذا قمت بإنشاء موقع ويب جديد ، ينشئ فرونت بيج مجلد جديد مستخدماً اسم الموقع ثم تستطيع تخزين ملفاتك أو إضافتها إلى موقعك داخل هذا المجلد أو مجلدات فرعية أخرى .
قم بإنشاء أول موقع ويب خاص بك :
1- من قائمة File ، حدد خيار New ثم Page or Web لتفتح مربع حوار يمين الشاشة ( انظر الشكل 3 - 3 ) .
2- حدد خيار Empty Web ومن بين القوالب المتاحة حدد One Page Web .
3- حدد موقع مجلد الويب وضع اسماً لموقع الويب الذي تقوم بإنشائه .
4- انقر زر OK في حالة عدم وجود مجلد الويب ، سيطلب منك إنشاؤه في هذه الحالة انقر زر yes لإنشاء المجلد والموقع .
3 - 3
كيفية إنشاء ملف HTML :
بعد أن تعلمت كيفية إنشاء موقع الويب الخاص بك ستتعلم الآن كيفية إنشاء صفحات داخل موقعك حيث أن للموقع أن يحوي عدد من الصفحات .
لإضافة صفحة جديدة في موقعك ، قم بما يلي :
1- من قائمةFile حدد خيار New ثم Page or Web حتى تفتح مربع حوار New ثم Blank Page .
2- سوف يعرض لك المربع New قوالب متنوعة لصفحات ويب من خلال Page templates .
عندما تقوم بإنشاء الصفحات ستأخذ هذه الصفحات الأسماء الافتراضية للملفات مثل new page1.htm و new page2.htm لذا احفظ الصفحات بأسماء أخرى أكثر وضوحاً حتى يمكنك التعرف عليها بسهولة .
تعلمت في هذا الدرس بعض الأساسيات في فرونت بيج عن كيفية إنشاء المواقع وإضافة الصفحات إلى هذا الموقع . في الدرس القادم ستتعلم كيفية استخدام قوالب وصفحات الويب .
التعرف على القوالب :
القوالب templates عبارة عن هياكل جاهزة يمكنك استخدامها في إنشاء أنواع مختلفة من مواقع وصفحات الويب . وإلى جانب كونها هياكل جاهزة ، تأتي القوالب في شكل هياكل فارغة .
إن طبيعة القالب يمكنك تخيلها في أنك تريد بناء بيت صغير ، هل الأفضل لك أن تبدأ في بنائه من فراغ ، أو أن تشتري هيكلاً جاهزاً له ؟ بالتأكيد من الأسهل شراء هيكل جاهز بأعمدة وأساسات ثم تبدأ في بنائه , المقصود – أن الهيكل أو ( القالب ) يعمل بمثابة الأساس الذي ينبني عليه موقع أو صفحة الويب ، الأمر الذي يتيح لك إظهار العمل بالشكل الذي تريد .
أنواع القوالب المتاحة في فرونت بيج :
القوالب نوعان هما قوالب الصفحات page templates وقوالب المواقع web templates .
قوالب المواقع :
هناك تشكيلة مكونة من عشرة قوالب للمواقع يمكنك اختيار ما تريد منها حسب ما يناسبك ( انظر الشكل 1-2 )
من قائمة File حدد خيار New ثم خيار Page or Web ثم من مربع الحوار اختر Web Site Templates .
1 - 2
وتكون هذه القوالب على شكل هياكل فارغة يمكنك من إنشاء أنواع معينة من مواقع الويب ، كما يحتوي فرونت بيج على المعالجات Wizards ، هذه المعالجات عبارة عن قوالب تلقائية تستفيد منها في إنشاء مواقع ويب أكثر تعقيداً .
هذا وصف بعض قوالب ومعالجات مواقع الويب في فرونت بيج :
× Corporate Presence Wizard : هذا المعالج يرشدك إلى خطوات إنشاء موقع ويب خاص بأعمالك التجارية .
× Customer Support Web : يمكنك هذا المعالج من إنشاء موقع ويب خاص بدعم المستهلكين ، يصلح هذا القالب لشركات البرامج التي تقوم بإنشاء مواقع دعم المستهلكين .
× Discussion Web Wizard : يرشدك هذا المعالج إلى عملية إنشاء موقع مناقشة يشبه مجموعات الأخبار .
× Import Web Wizard : يمكنك هذا المعالج من إنشاء أرشيف على الويب يحتوي على ملفات من كمبيوترك الخاص بك . كما يمكنك من استيراد أحد مواقع الويب إلى موقع آخر داخل فرونت بيج .
× Project Web : يقوم هذا المعالج بإنشاء موقع ويب يتم تأسيسه وفق مشروع معين يحوي الجدول الخاص بهذا المشروع وحالته وعدده وملفات الأرشيف والمناقشات .
× Personal Web : يكنك من إنشاء موقع ويب شخصي يعكس أنشطتك واهتماماتك الخاصة .
× One Page Web : يحوي هذا القالب صفحة ويب واحدة .
× Empty Web : لا يحوي أي صفحة ويب بداخله .
استخدام قالب معالج الويب :
لاستخدام قالب بسيط في إنشاء موقع ويب ، قم بما يلي :
1- من قائمة File ، حدد الخيار New ثم Page or Web حتى تفتح مربع حوار New وبداخله علامة تبويبWeb Site محددة .
2- حدد نوع القالب الذي تريد استخدامه ، كأن تختار قالب Customer Support Web مثالاً
3- حدد المجلد أو الدليل الذي تريد أن تنشئ فيه موقع الويب ثم انقر زر ok .
4- في حالة عدم وجود هذا المجلد بالفعل ، سيسألك البرنامج إن كنت تريد إنشاءه . في هذه الحالة انقر زر yes وسيقوم فرونت بيج بعد ذلك بإنشاء القالب طالما انتهيت من إنشاء المجلد الخاص به .
5- بعد بضع ثوان ، سيتم إنشاء القالب .
يقوم فرونت بيج بإضافة صفحة آو أكثر إلى موقع الويب بعد تحديد أي قالب من القوالب ما عدا قالب Empty Web .
استخدام القوالب لإنشاء أنواع مختلفة من صفحات الويب
على غرار قوالب المواقع ، تمثل قوالب الصفحات أيضاً هياكل فارغة يمكنك استخدامها لإنشاء صفحات الويب داخل موقعك ، أيضاً يمكنك إنشاء أي عدد من صفحات الويب باستخدام القوالب الخاصة بها .
رغم أن عدد القوالب للمواقع عشرة فقط إلا أنه يحتوي على 27 قالباً للصفحات . ويبين الشكل 2-2 معظم قوالب الصفحات التي يمكنك اختيار ما يناسب احتياجك منها .
2 - 2
كما يعرض فرونت بيج نموذجاً بسيطاً لكل قالب صفحة قبل أن تقوم بإنشائها على عكس قوالب المواقع .
لإنشاء صفحة ويب باستخدام أحد القوالب قم بما يلي :
1- من قائمة File حدد خيار New ثم خيار Page or Web لتفتح مربع حوار New اختر منه Page Templates
2- حدد نوع القالب الذي تريد استخدامه ، كأن تختار قالب – Left ، Narrow aligned Body مثلاً .
سيقوم القالب الذي حددته بعرض نموذج مصغر له في مربع المعاينة .
3- انقر زر ok بعد ثوان معدودة ، سيتم إنشاء الصفحة الجديدة من القالب الذي حددته .
عند استخدام القوالب ستلاحظ أن فرونت بيج يقوم بإنشاء مواقع وصفحات الويب باستخدام بعض هذه القوالب
تعلمت في هذا الدرس كيفية إنشاء مواقع وصفحات الويب باستخدام القوالب في فرونت بيج .
أساسيات النص :
سوف تتعلم كيفية إضافة النص إلى صفحاتك وإذا كنت قد أمضيت وقتاً طويلاً داخل الويب فلعلك قد لاحظت أن معظم مواقع الويب يتم إعدادها بغرض توصيل أنواع مختلفة من المعلومات ، ومازال النص من أكثر الوسائل فعالية في أداء هذه المهمة .
أيضاً يتيح لك فرونت بيج تزيين النص وتنسيقه بالإضافة إلى وضع النص الأصلي في الصفحة ، وستلاحظ إن كان لك معرفة وتعامل سابق مع برامج أوفيس أن الأمر لا يختلف كثيراً مع فرونت بيج وستجد أن إضافة النص سهل جداً كما لو أنك تكتب ملف وورد وتقوم بتنسيقه ، يمكنك باستخدام فرونت بيج :
تعديل حجم النص .
ضبط وضع النص ، كأن يكون منخفضاً sub****** أو مرتفعاً super****** عن السطر .
إضافة سمات إلى النص ، كأن تجعله عريضاً أو مائلاً أو أسفله سطر ، أو حتى الجمع بين هذه السمات .
توسيط النص على الشاشة .
إضافة ألوان أو أي تأثيرات أخرى ، مثل تأثير النص الوامض .
تغيير الخط الظاهر على الشاشة .
هذا كله يمثل عينة بسيطة من الطرق التي يمكنك بها تعديل النص ، وسوف ترى أثناء تعاملك مع فرونت بيج أن معظم ما يتم إضافته إلى صفحات ويب التي تنشأها يأتي على شكل نصوص وستلاحظ أن فرونت بيج يوفر لك مرونة هائلة في طريقة القيام بتلك العملية .
إضافة النص إلى صفحة الويب :
يتعامل فرونت بيج مع إضافة النص بنفس سهولة برامج معالجة الكلمات ، كل ما عليك هو أن تكتب وسوف يتم لف النص تلقائياً إلى السطر التالي بمجرد أن تصل إلى نهاية السطر الذي تكتبه .
لتبدأ بكتابة أي فقرة تريدها :
1- إذا لم تكن لديك الآن صفحة فارغة على الشاشة ، فلتقم بإنشاء واحدة .
2- عند الموضع الذي يظهر فيه مؤشر الكتابة ، اكتب ما يلي :
بسم الله الرحمن الرحيم
لاحول ولا قوة إلا بالله
3- اضغط مفتاح الإدخال Enter واستمر في كتابة أي نص . لا تضغط مفتاح الإدخال Enter عندما تصل إلى نهاية السطر ، فقط واصل الكتابة وسيتم لف النص تلقائياً إلى السطر التالي .
ثم أنه لابد أن تحدد النص الذي تريد تغييره أو إضافة أي سمة إليه ، مثلاً لتغيير حجم النص الذي كتبته ، قم بما يلي :
1- حدد نص بسم الله الرحمن الرحيم .
2- من قائمة Format ، حدد أمر Font . في مجموعة Size ، استخدم شريط التمرير حتى تصل إلى خيار 7 ثم حدده ، انقر بعد ذلك زر ok ، لا بد أن يظهر النص لديك بنفس الحجم الموجود في الشكل .
بشكل عام ، يمنحك فرونت بيج قدراً معقولاً من حرية الاختيار في تحديد حجم النص الذي تكتبه ، ويبين( الشكل 1-3 ) المدى المتاح لك في تغيير حجم النص حيث يبدأ من 8 إلى 36 نقطة .
1 - 3
ملاحظة : لست مضطراً لاستخدام قائمة Format حتى تفتح مربع حوار Font يمكنك أيضاً أن تنقر بزر الفأرة الأيمن بعد تحديد النص لتفتح قائمة مختصرة ، من هذه القائمة حدد أمر Font Properties لتفتح مربع حوار Font .
إضافة الألوان والسمات :
والآن ، قم بإضافة بعض السمات إلى النص ، ابدأ بتغيير لون العنوان :
ولتغيير لون النص :
1- حدد عنوان النص .
2- من قائمة Format اختر أمر Font لتفتح مربع حوار Font ( انظر الشكل 2-3 ) .
2 - 3
3- افتح القائمة المنسدلة Color حتى تظهر لوحة الألوان .
4- حدد خيار Red ثم انقر زر ok لتغلق مربع حوار Font لتفتح مربع حوار Font يجب الآن أن يظهر عنوان الفقرة باللون الأحمر .
أيضاً يمكنك جعل النص عريضاً أو مائلاً أو أسفله خط .
لجعل النص عريضاً :
1- حدد الكلمات لاحول ولا قوة إلا بالله.
2- انقر رمز Bold ( يحمل هذا الرمز حرف B ) الموجود على شريط الأدوات .
لجعل النص مائلاً :
1- حدد الكلمات أي من الكلمات .
2- انقر رمز Italics ( يحمل هذا الرمز حرف I المائل ) الموجود على شريط الأدوات .
ولإضافة سطر أسفل النص :
1- حدد كلمة الله جل جلاله .
2- انقر رمز Underline ( يحمل هذا الرمز حرف U ) الموجود على شريط الأدوات .
3- الآن ينبغي أن تشبه الفقرة لديك ما هو مبين في الشكل (3 - 3 ) .
3 - 3
أنماط الخط والتأثيرات :
1- حدد كلمة أي كلمة من النص.
2- من قائمة Format ، حدد أمر Font لتفتح مربع حوار Font .
3- في جزء Effects ، يمكنك أن ترى التأثيرات المتنوعة التي يتيحها لك ، كما يتيح لك مربع المعاينة Preview رؤية الشكل الذي يظهر عليه النص بعد تطبيق أي تأثير من تلك التأثيرات .
لا حظ السطرين الظاهرين في مربع المعاينة يتيحان لك رؤية النص بالنسبة للتأثيرات التي تغير من الوضع الرأسي ، مثل تأثير انخفاض sub****** وارتفاع super****** النص عن السطر .
4- مثلاً حدد خياري Caps Small و Super****** . انقر زر ok لتغلق مربع الحوار وترى التغييرات التي أجريتها على النص .
يعد تغيير المسافة بين الأحرف Character Spacing من التأثيرات التي تستطيع استخدامها لإبراز النص .
هذه بعض الخيارات التي يمكنك تطبيقها فيما يتعلق بتأثير المسافة بين الأحرف :
1- حدد الكلمات أي من الكلمات بالحروف الإنجليزية أو اكتب مثلاsaudint.com.
2- افتح مربع حوار Font .
3- انقر علامة التبويب Character Spacing لتفتح اللوحة الخاصة بتأثير المسافة بين الأحرف .
4- من مربع القائمة المنسدلة Spacing ، حدد خيار Expanded وفي مربع القائمة الذي يجاوره By ، حدد خيار 10 .
5- انقر زر ok لحفظ وتطبيق التغييرات التي أجريتها على المسافة بين الأحرف .
التعرف على الجداول :
نصل الآن إلى واحد من أهم الدروس الأساسية في برنامج فرونت بيج , حيث أن تصميم الموقع يفضل أن يكون ضمن جداول حتى تضمن أن يظهر المظهر نفسه للموقع الذي صممته في كل أجهزة الكمبيوتر وعلى جميع دقات الشاشة إضافة إلى أهم أنواع مستكشفات الانترنيت .
وبالتالي إذا أجدت استخدام الجداول في صفحات الويب يتيح لك قدراً هائلاً من التحكم في وضع الصور والنصوص داخل الصفحات . والجداول عبارة عن هياكل شبكية مستطيلة ، تستطيع إنشاءها لتحوي بداخلها صوراً أو نصوصاً .
تسمى مجموعة الخلايا الأفقية بـ " صف " ، في حين تسمى مجموعة الخلايا الرأسية بـ " عمود " .
انشاء الجداول :
لإنشاء جدول :
1- قم بإنشاء صفحة جديدة فارغة .
2- من قائمة Table ، حدد أمر Insert ثم Table لتفتح مربع حوار Insert Table ( انظر الشكل 1 - 4 ) .
1 - 4
الحجم الافتراضي لأي جدول جديد هو أربع خلايا تتألف من عمودين وصفين ،استخدم أيضا القيم الافتراضية لخيارات مجموعة Layout وكذلك خيار Specify width . انقر زر ok سيتم إنشاء الجدول ويظهر في الصفحة .
التعرف على أحجام الجداول :
يجب أن تعرف كيفية تحديد حجم الجدول لأن عرض الجدول وفق النسبة المئوية لحجم الشاشة أو عدد البكسلات .
بكسلات Pixels عناصر الصورة أو البكسلات هي أصغر وحدات تستخدم معاً لعرض المعلومات على الشاشة ، ومن المرجح أنك سمعت المصطلح المستخدم لوصف درجة وضوح العرض على الشاشة . على سبيل المثال ، من درجات الوضوح الشائعة درجتا 640X 480 و 800X 600. هذه الدرجة تشير إلى عدد البكسلات ( أفقياً X رأسياً ) المعروضة على الشاشة التي تستخدمها .
عندما تحدد عرض الجدول وفق نسبة مئوية معينة ، فإن العرض سيكون نسبياً ، أي وفق نسبة عرض الشاشة .
أما إذا حددت الجدول وفق عدد معين من البكسلات فإنك تحدد عرضاً مطلقاً للجدول .
لتغيير عرض الجدول :
1- ضع مؤشر الكتابة داخل الجدول .
2- من قائمة Table ، حدد خيار Select ثم Table .
3- من قائمة Table ، حدد خيار Table Properties ثم Table لتفتح مربع حوار Table Properties ( انظر الشكل 2-4 ) .
2 - 4
4- في جزء Specify width ، حدد خيار In Pixels ثم اضبط القيمة على 400 .
5- انقر زر ok وسيتم تغيير حجم الجدول الذي أنشأته من قبل .
ارتفاع الجدول :
تستطيع أيضاً أن تعدل ارتفاع الجدول من خلال مربع حوار Table Properties رغم أن معظم مصممي صفحات الويب لا يهتمون بارتفاع الجدول قدر اهتمامهم بعرضه . ويتم عادة ضبط ارتفاع الجدول تلقائياً بحسب المحتوى الموجود داخل الجدول أو الخلايا الفردية ، وإذا قررت تغيير ارتفاع الجدول ، يمكنك فقط أن تجري تعديلات مطلقة وفق عدد معين من البكسلات . حدد خيار Specify height ثم اكتب عدد البكسلات الذي تريد أن تحدده لارتفاع الجدول .
التعامل مع تخطيط الجداول
حدد قيم تخطيط الجدول بأرقام أعلى من القيم العادية . فالمبالغة في تعيين قيم الخصائص تساعد على فهم طبيعة تلك الخصائص .
لتغيير حجم الحد في الجدول :
1- حدد الجدول الذي أنشأته من قبل .
2- من قائمة Table ، حدد خيار Table Properties ثم Table لتفتح مربع حوار Table Properties .
3- في جزء Borders ، غير الحجم Size إلى 20 .
4- انقر زر ok لتطبيق ورؤية التغيير الذي أجريته على حجم الحد في الجدول ( انظر الشكل3 - 4 ) .
حدود غير مرئية :
توجد أيضاً طريقة تنفذها في تغيير حجم حد الجدول ، اضبط الحجم على صفر ، وسيصبح حد الجدول غير مرئي عند عرضه في مستعرض الويب . تظهر فائدة هذه الخاصية عندما تستعين بالجدول في ضبط مكان الصور والنصوص داخل صفحات الويب بدقة وهو أمر بالغ الأهمية حيث ننصح جميع المصممين أن يكون عملهم ضمن جداول ضماناً لعدم تغيير شكل الموقع عند تغيير دقة الشاشة أو عند تغيير المتصفح .
3 - 4
أيضاً يكنك الاستعانة بحشو الخلايا cell padding .
لتغيير حشو الخلايا :
1- حدد الجدول الذي أنشأته من قبل .
2- من قائمة Table ، حدد خيار Table Properties ثم Table لتفتح مربع حوار Table Properties .
3- في جزء Layout ، اضبط خانة Cell padding على 20 .
4- انقر زر ok لتطبيق ورؤية التغيير الذي أجريته على حشو الخلايا ( انظر الشكل 4 - 4) .
4 - 4
يمكنك أيضاً استخدام خاصية المسافة بين الخلايا cell spacing .
لتغيير المسافة بين الخلايا :
1- حدد الجدول الذي أنشأته من قبل .
2- من قائمة Table ، حدد خيار Table Properties ثم Table لتفتح مربع حوار Table Properties .
3- في جزء Layout ، اضبط خانة Cell spacing على 20 .
4- انقر زر ok لتطبيق ورؤية التغيير الذي أجريته على المسافة بين الخلايا ( انظر الشكل 5 - 4 ) .
5 - 4
التعامل مع ألوان الجداول :
يمكنك أن تحدد للجدول حدوداً عادية ، أو تنشئ تأثيراً ثلاثي الأبعاد من خلال الحدود الفاتحة light border والحدود الداكنة dark border.
لتحديد لون حدود الجدول :
1- حدد الجدول الذي أنشأته من قبل .
2- من قائمة Table ، حدد خيار Table Properties ثم Table لتفتح مربع حوار Table Properties .
3- في جزء Border ، انقر سهم القائمة المنسدلة Color لتفتح لوحة الألوان .
4- حدد خيار Red لتظهر حدود الجدول باللون الأحمر .
5- انقر زر ok لتطبيق ورؤية اللون الذي حددته لحدود الجدول .
يمكنك أيضاً تحديد ألوان ثلاثية الأبعاد لحدود الجدول
لتحديد ألوان ثلاثية الأبعاد لحدود الجدول :
1- حدد الجدول الذي أنشأته من قبل .
2- من قائمة Table ، حدد خيار Table Properties ثم Table لتفتح مربع حوار Table Properties .
3- في جزء Border ، انقر سهم القائمة المنسدلة light Border لتفتح لوحة الألوان الخاصة بها .
4- حدد خيار Red لتظهر الحد الفاتح للجدول بهذا اللون .
5- ومن نفس الجزء انقر سهم القائمة المنسدلة Dark Border لتفتح لوحة الألوان الخاصة بها .
6- حدد خيار Maroon ليظهر الحد الداكن للجدول بهذا اللون .
7- انقر زر ok لتطبيق ورؤية التغيير الذي أجريته على لون الحدود الفاتحة والداكنة للجدول ( انظر الشكل 6 - 4 ) .
6 - 4
يمكنك إضافة أو إزالة الخلايا من الجدول في أي وقت تشاء ، بل وبوسعك أن تقسم الخلية إلى خليتين أو أكثر ، أيضاً يمكنك دمج خليتين أو أكثر في خلية واحدة .
إضافة الخلايا :
لإضافة صف جديد إلى الجدول :
1- قم بإنشاء جدول بسيط يحوي صفين وعمودين مستخدماً في ذلك القيم الافتراضية .
2- حدد إحدى خلايا الجدول بالنقر داخلها .
3- من قائمة Table ، حدد خيار Insert ثم Rows or Columns لتفتح مربع حوار Rows or Columns Insert ( انظر الشكل 1 - 5 ) .
1 - 5
4- حدد زر الخيار Rows لإدراج صف أو أكثر في الجدول .
5- حدد عدد الصفوف التي تريد إضافتها إلى الجدول . يمكنك إضافة من 1 إلى 1000 صف .
6- أسفل جزء Location ، حدد إذا ما كنت تريد إضافة الصفوف إلى أعلى أو أسفل الخلية التي يوجد بها مؤشر الكتابة حالياً .
7- انقر زر ok لإنهاء عملية الإضافة وإغلاق مربع الحوار ، سيظهر الجدول كما في ( الشكل 2 - 5 ) .
إضافة جدول داخل جدول :
علاوة على إمكانية إضافة خلايا أو أعمدة أو صفوف إلى الجدول ، يتيح لك فرونت بيج إضافة جدول جديد إلى الجدول الحالي ، قم ببساطة بتحديد الخلية التي تريد أن تضيف إليها الجدول الجديد ثم اتبع الخطوات السابق ذكرها .
2 - 5
تقسيم الخلايا :
قد ترغب أحياناً بتقسيم الخلية إلى عدة خلايا ويبين ( الشكل 3 - 5 ) مثالاً على ذلك .
لتقسيم الخلية الواحدة إلى خليتين أو أكثر :
1- حدد الخلية التي تريد تقسيمها بالنقر داخلها .
2- من قائمة Table ، اختر أمر Split Cells لتفتح مربع حوار Split Cells ( انظر الشكل 4 - 5 ) .
3- حدد نوع التقسيم الذي تريده ، إلى أعمدة Columns أو صفوف Rows .
4- حدد عدد الأعمدة أو الصفوف الذي تريد أن تنقسم إليه الخلية المحددة ، في الوضع الافتراضي ، يتم تحديد 2 ، وأقصى عدد يمكنك تحديده هو 100 .
3 - 5
4 - 5
5- انقر زر ok لإغلاق مربع الحوار وبدء التقسيم ( انظر الشكل 5 - 5 ) .
5 - 5
دمج الخلايا :
لدمج خليتين أو أكثر :
1- حدد الخلية الأولى التي تريد أن تدمج فيها بقية الخلايا ثم ضع مؤشر الكتابة بداخلها .
2- احتفظ بمفتاح Shift مضغوطاً ثم حدد الخلية المجاورة التي تريد أن تدمجها بالخلية السابقة المحددة ستظهر الخليتان بلون مميز ( انظر الشكل 6 - 5 ) .
3- من قائمة Table اختر أمر Merge Cells وسيتم دمج الخلايا التي حددتها في خلية واحدة ( انظر الشكل 7 - 5 ) .
6 - 5
7 - 5
حذف الخلايا :
لحذف خلية أو أكثر من الجدول :
1- قرر أولاً إذا ما كنت تريد حذف خلية أم عمود أم صف من الجدول .
2- حدد الخلية أو العمود أو الصف الذي تريد حذفه من الجدول .
3- من قائمة Table ، حدد خيار Select ثم Cell ( أو Column أو Rows ، وذلك بحسب ما تريد حذفه ) .
4- بتحديد الجزء الذي تريد حذفه من الجدول ، افتح مرة أخرى قائمة Table ثم اختر أمر Delete Cells . سيتم حذف ما قمت بتحديده من الجدول .
توزيع الصفوف والأعمدة بالتساوي :
إذا كان لديك جدول يشبه المعروض في ( شكل 8 - 5 ) فلك أن تعيد توزيع الخلايا الموجودة في الصف الثاني حتى تبدو جميعها في أحجام متساوية .
لإعادة توزيع أحد الصفوف غير المتساوية :
1- حدد الجدول الذي يحوي الصفوف أو الأعمدة التي تريد إعادة توزيعها بالتساوي .
2- من قائمة Table ، حدد أمر Distribute Rows Evenly ، ستتم إعادة توزيع الأعمدة أو الصفوف لتبدو بشكل متساوي .
في حالة قيامك بإعادة توزيع الصفوف والأعمدة في جدولك لكن دون حدوث تلك العملية بالصورة الدقيقة التي تريدها ، فإنه يمكنك استخدام أمر التراجع undo من قائمة Edit للرجوع للحالة السابقة .
8 - 5
أساسيات الصور والرسومات :
يشير مصطلح الرسومات graphics عادة إلى أي عنصر مرئي غير نصي يظهر على صفحة الويب . في حين يشير مصطلح الصور في الغالب إلى الملفات الرسومية الساكنة التي توجد في صيغتين هما GIF و JPEG .
من أهم القواعد التي يجب أن تنتبه لها عند استخدام الصور في الويب وهي :
1- استخدم صوراً صغيرة الحجم : الصور كبيرة الحجم تأخذ وقتاً عند تحميلها أما الصور صغيرة الحجم فتكون سريعة وتؤدي إلى استعراض صفحاتك بشكل سريع .
2- اجعل كل صفحة ويب لديك تحتفظ بأقل عدد من الصور : وجود عدد كبير من الصور في صفحة الويب أمر سيء ، لأنه يؤدي إلى بطء التحميل كثيراً .
3- لا تضف الصور إلى صفحة الويب لمجرد أنك تملك صوراً كثيرة : تأكد من أن الصور التي تضيفها إلى صفحاتك سوف تضيف شيئاً ما إلى محتواها .
" ثمة طريقة تسهل عليك إنشاء صفحات الويب الخاصة بك ، تقوم هذه الطريقة على إنشاء مجلد للصور – اسمه -/ IMAGES داخل مجلد Web الخاص بك حيث تخزن فيه كل ملفات الصور لديك فعند إنشاء موقع ويب يتم في الوضع الافتراضي إنشاء مجلد -/ IMAGES ليستخدم في تخزين ملفات الصور الخاصة بك .
إضافة الصور باستخدام فرونت بيج :
لإضافة صورة إلى صفحة الويب :
1- في فرونت بيج ، افتح صفحة جديدة داخل الموقع الخاص بك .
2- من قائمة Insert ، حدد خيار Picture ثم From File لتفتح مربع حوار Picture .
3- حدد ملف الصورة التي تريد إدراجها في صفحتك .
4- انقر زر ok وستظهر الصورة في صفحة الويب انظر الشكل .
5- من قائمة File ، حدد أمر save لتفتح مربع حوار save as ( انظر الشكل 1 - 6 ) لتتأكد من أن ملف الصورة قد تم حفظه مع موقع الويب إلى جانب حفظه في مجلد /IMAGES .
6 - 1
6- إذا لم يكن المجلد المحدد لحفظ ملف الصورة هو مجلد IMAGES ، فانقر زر Changes ثم حدد مجلد IMAGES ثم انقر زر ok .
7- انقر زر ok لتحفظ ملف الصورة مع موقع الويب الخاص بك .
تعديل ملفات الصور لديك :
من الإعدادات التي يمكنك القيام بها لتعديل ملفات الصور ما يلي :
× التحكم في أبعاد الصورة داخل الصفحة
× التحكم في طريقة محاذاة النص بالنسبة للصورة
× تحديد إذا ما كان سيتم عرض الصورة داخل الحدود
× إضافة ارتباط تشعبي إلى الصورة
ولتعديل طريقة عرض الصورة داخل صفحة الويب :
1- حدد الصورة التي تريد تعديلها .
2- من قائمة Format ، حدد أمر Properties لتفتح مربع حوار Picture Properties ( انظر الشكل 6 - 2 ) .
6 - 2
3- لإضافة ارتباط تشعبي إلى الصورة ، اكتب عنوان URL الخاص بالارتباط التشعبي الذي تريد ربطه مع الصورة ، وذلك باستخدام جزء Default Hyperlinks . في مربع الحوار قد يكون عنوان URL أحد المواقع الأخرى على الويب أو ملفاً أخر على الموقع الخاص بك ، ويمكنك استخدام Browse لتحدد عنوان URL إذا لم تستطع أن تتذكره .
4- لتعديل أبعاد الصورة ، حدد علامة تبويب Appearance لتفتح النافذة الخاصة بها .
5- قم بتغيير قيمتي العرض والارتفاع لتعدل أبعاد عرض الصورة .
6- انقر زر ok لحفظ تغييراتك وإغلاق مربع حوار Picture Properties .
وكما ترى فإن تأثير المسافة بين الأحرف يعطيك قدراً من الحرية في التعديل في وضع النص .
http://emy000077.jeeran.com/emanallam/archive/2007/10/358755.html
الأربعاء، 27 أبريل 2011
أولا :الفرونت بيج وأنظمة إدارة التعليم الالكتروني والفصول الافتراضية

1- خاصية التخاطب المباشر ( بالصوت فقط أو بالصوت والصورة ) .
2- التخاطب الكتابي .
3- السبورة الالكترونية e-Board .
4- المشاركة المباشرة للأنظمة والبرامج والتطبيقات ( بين المدرس والطلبة أو بين الطلبة) .
5- إرسال الملفات وتبادلها مباشرة بين المدرس وطلبته .
6- متابعة المدرس وتواصله لكل طالب على حدة أو لمجموع الطلبة في آن واحد .
7- خاصية استخدام برامج العرض الالكتروني .
نظام ادارة المحتوى التعليمي LCMS .
8- خاصية استخدام برامج عرض الافلام التعليمية .
9- خاصية توجيه الاسئلة المكتوبة والتصويت عليها .
10- خاصية توجيه أوامر المتابعة لما يعرضه المدرس للطلبة .
11- خاصية إرسال توصيلة لأي متصفح لطالب واحد أو أكثر .
12- خاصية السماح لدخول طالب أو اخراجه من الفصل .
13- خاصية السماح او عدمه للكلام .
14- خاصية السماح للطباعة .
15- خاصية تسجيل المحاضرة ( الصوتية والكتابية ) .
* أنظمة التعليم الإلكتروني / ( LMS – LCMS ) .
1- نظام إدارة التعليم LMS :
إختصار لعبارة Learning Management System
عبارة عن برنامج Software صمم للمساعدة لإدارة ومتابعة وتقييم التدريب والتعليم .
وهي( لاتركز كثيرا على المحتوى , لامن حيث التكوين ولااعادة استخدامه ولاتطوير المحتوى )
2- نظام إدارة المحتوى التعليمي
LCMS :Learning Content Management System
تركز على محتوى التعليم فهي تمنح المؤلفين والمصممين التعليميين وختصي المواد القدرة على إنشاء وتطوير وتعديل المحتوى التعليمي بشكل أكثر فعالية .
أهم مراحل LCMS :
التسجيل / إدراج وإدارة بيانات المتدربين .
الجدولة / جدولة المقرر ووضع خطة للتدريب .
التوصيل / إتاحة المحتوى للمتدرب .
التتبع / متابعة أداء المتدرب وإصدار تقارير بذلك .
الاتصال / التواصل بين المتدربين من خلال الدردشات ومنتديات النقاش والبريد .
الاختبارات / اجراء اختبارات للمتدربين والتعامل مع تقييمهم .
أمثلة لأنظمة إدارة التعليم الإلكتروني التجارية :
1- نظام ويب سي تي WebCT لإدارة التعلم الإلكتروني .
2- نظام بلاك بورد Blackboard لإدارة التعلم الإلكتروني .
3-نظام تدارس لإدارة التعلم الإلكتروني .
4- نظام مجد لإدارة التعلم الإلكتروني .
أمثلة لأنظمة إدارة التعلم الإلكترونية المفتوحة المصدر :
1- نظام مودل لإدارة التعلم الإلكتروني Moodle 1.5.2
2- نظام دوكيز لإدارة التعليم الإلكتروني Dokeos
3- نظام آتوتر لإدارة التعلم الإلكتروني ATutor
ثانيا : نظام مودل

:
موودل منصّة برنامج حر ومفتوح المصدر للتعلّم الالكتروني (معروف كذلك بنظام إدارة الفصل (ن إ ف)، أو أنظمة إدارة التعلّم ( أ إ ت)، أو بيئة التعلّم الافتراضية.
يدعم موودل أكثر من 70 لغة في أكثر من 196 بلد. له قاعدة مستخدمين هامّة بـ 18,204 موقعا مسجّلا مع 7,270,260 مستخدما في 712,531 فصلا (إبتداءا من 15 نوفمبر، 2006) [1]
صمّم موودل لمساعدة المربين لإنشاء فصول على الخط بفرص للتفاعل الغني. تمكن رخصتها الحرة وتصميمها بالوحدات الأفراد والشركات التجارية من تطوير وظائف جديدة.
هو نظام حديث مفتوح المصدر ويعتبر:
- أحد أنظمة إدارة المقررات CMS -Course Management System) )
- وأحد أنظمة إدارة التعليم (LMS – Learning Management System)
- وأحد أنظمة إدارة محتويات التعليم (LCMS – Learning Content Management System
- وأحد منصات التعليم الكتروني (eLearning Platform)
وهو ليس وعاء للمقررات فقط، بل وأيضًا يمكن تطوير أنشطة تعليمية عليه، ويستعمل من قبل جامعات، كليات أهلية، مدارس ثانوية، أعمال تجارية، بل ويمكن المحاضر أن يستعمله لإضافة تقنية الويب إلى المقررات.
Moodle حاليًا مستعمل من قبل آلاف المؤسسات التربوية حول العالم لإيجاد وإنتاج مقررات أون لاين على الإنترنت ولدعم المقررات التقليدية ( لتعليم وجها لوجه ) وكذلك لإيجاد مواقع ويب على الإنترنت.
Moodle هو برنامج مفتوح المصدر (Open Source software) ويوزع تحت رخصة GNU العامة ، ويعني ذلك بأنه يحق للكل بأن يقوموا بتحميله وتركيبه واستعماله وتعديله وتوزيعه مجانًا، وهو متوفر على الشبكة (http://moodle.org) ، وهو سهل التركيب والاستعمال بل والتطوير ويتضمن وحدات نشاط مثل المنتديات والمصادر والمجلات والاختبارات والاستطلاعات والمهام... الخ.
Moodle يعمل بدون تعديل على أي حاسوب يشغل PHP ومثال على ذلك: - يونيكس، ليونيكس، ويندوز... إلخ، ويمكن أن يدعم العديد من أنواع قاعدة البيانات خصوصًا (MySQL)، كما أن البرنامج يحوي على ميزة هامة لدى كثير من المستخدمين وهي خدمته لكثير من اللغات العالمية ، ومنها اللغة العربية ، وقد قام أحد المهتمين بتعريب الكلمات الأساسية في هذا البرنامج والتي تتعامل مع المستخدم بشكل مباشر مما سهل استخدامه والتعامل معه ، كما يمكن للمستخدم العادي عن طريق خيارات معينة موجودة في البرنامج من تعديل التعريب حسبما يراه مناسباً .
لقد بدأ العالم الحاسوبي والتربوي السيد Matin Dougiamas برنامج Moodle وبالتالي فالنظام تم بنائه على أسس تربوية وليس هندسية وتقنية، وهو يقوم على نظرية تربوية مشروحة في وثائقه للمعنيين، والآن يوجد مئات المطورين له حول العالم حيث يتميز موودل بتحديثات مستمرة وسريعة.
فلسفة موودل
موودل هو فكرة وتطوير للمهندس الحاسوب مارتن دوجيماس من جامعة كورتن بيرث، غرب أستراليا.
متطلبات تقنية
يمكن تنصيب موودل على معظم أنظمة التشغيل التي تدعم البي إتش بي ونظام قواعد بيانات كـ ماي إس كيو إل MySQL أو PostgreSQL ...).
تظاهرات
تعقد عدة تظاهرات حول موودل لنظرا لشعبيته، منها :
المؤتمر الفرنكوفوني MoodleMoot (آخر طبعة هي الخامسة بمدينة ليون،فرنسا من 22 إلى 24 يونيو 2009 ).
مزايا وإمكانات برنامج المقررات الدراسية (moodle ) :
يوفر برنامج المقررات الدراسية ( moodle ) للمعلم ( مدير الموقع ) تحكماً تاماً في الموقع من إضافة للطلاب والمعلمين ومناهج دراسية جديدة ، كما يوفر الموقع أشكال متعددة بألوان مختلفة يقوم المعلم باختيارها بكل سهولة ويسر .
يقدم برنامج المقررات الدراسية مجموعة من الأدوات والتي تساعد المعلم على نشر المحتوى التعليمي والتحكم في الطلاب ، ومن هذه الأدوات :
§ وضع مواد دراسية مختلفة في الموقع : حيث يوفر إمكانية نشر محتوى أكثر من منهج ( مقرر ) دراسي على نفس الموقع .
§ إضافة مستخدمين :
يمكن لمدير النظام إضافة مستخدمين جدد للمقرر الدراسي
§ تحديد أدوار المستخدمين:
يمكن لمدير النظام تعريف و تحديد أدوار المستخدمين داخل المقرر سواء كان هذا الدور هو مدرس للمادة أو طالب أو حتى مدير إداري.
§ أداة إرسال المهام والواجبات إلى الطلاب: يمكن للمعلم أن يقوم بوضع مهمة أو واجب لطلابه في مقرره الدراسي ، وهذا الواجب يكون غالباً على شكل بحث أو ورقة عمل يقوم الطلاب بأدائها في منازلهم وبعد ذلك يرسلونها عن طريق الموقع على شكل ملف.
§ أداة وضع الملاحظات والمذكرات للطلاب : يمكن للمعلم من خلال البرنامج وضع ملاحظات أو مذكرات للطلاب ، كما يمكن للطلاب أن يتحاوروا حول هذه الملاحظات مع المعلم من خلال الموقع .
§ أداة وضع المراجع للطلاب : يمكن للمعلم وضع مجموعة من المراجع على الموقع قد تكون كتباً أو مواقع على الشبكة مع إعطاء نبذة عنها .
§ أداة منتدى الحوار بين الطلاب والمعلمين أو بين المعلمين أنفسهم : يمكن للمعلم من خلال البرنامج من إنشاء منتديات متعددة يتناقش فيها الطلاب مع بعضهم البعض أو معلميهم أو يكون النقاش بين المعلمين أنفسهم ، ويمكن وضع ضوابط خاصة لدخول المنتدى .
§ أداة الاستفتاء : يمكن للمعلم وضع استفتاء لطلابه حول مسألة يرى أهميتها مثل فهمهم لموضوع معين في المقرر .
§ أداة وضع التمارين والاختبارات : يمكن للمعلم من خلال الموقع إنشاء مجموعة من التمارين تحت موضوعات مختلفة ( إنشاء بنك أسئلة ) ومن ثم اختيار مجموعة من الأسئلة ووضعها في كل موضوع دراسي في المقرر .
ولهذه الأسئلة أنواع متعددة منها :
- سؤال الصواب والخطأ .
- سؤال الاختيار من متعدد .
- سؤال الإجابة القصيرة .
§ إمكانية معرفة زوار الموقع من طلاب ومعلمين : يوفر البرنامج إمكانية معرفة زوار الموقع من طلاب ومعلمين والصفحات التي تمت زيارتها من قِبلهم .
§ إمكانية معرفة الطلاب لدرجاتهم : يوفر البرنامج إمكان معرفة الطلاب للدرجات التي تحصلوا عليها خاصة في التمارين والمهام أو الأدوات التي حدد لها المعلم مسبقاً درجات معينة .
§ إمكانية تحميل الملفات : يوفر البرنامج للمعلم إمكان تحميل ملفات إلى الموقع والتي يمكن للطلاب الإطلاع عليها .
إضافة إلى العديد من المزايا والتي تتم إضافتها من نسخة إلى أخرى ، حيث إن البرنامج يتم تطويره من قبل معديه إضافة إلى المهتمين ، ومن هذه المزايا :
- إمكانية تطويره وتحسين مظهره .
- إمكانية تعديل شكل الصفحة الرئيسة .
- مجاني ويدعم العربية .
- سهولة التركيب .
- لوحة تحكم لإدارة الموقع .
الأحد، 17 أبريل 2011
هام بخصوص محاضرة الغد
السلام عليكم ورحمة الله وبركاته ، وعودا حميدا والعود أحمد:
تنبيه :
للاهمية بخصوص محاضرة الغد الرجاء تجهيز احد المعامل بتحميل البرنامج ( أوثر وير) على جميع الاجهزة بمافيها جهاز المعلم .. أو إحضار اجهزتكم الشخصية و الاستعداد للمحاضرة مبكرا... ومراجعة التدريبات التي تم اخذها ... حتى يتسنى الافادة من كامل وقت المحاضرة ولكم جزيل شكري لتعاونكم والله يرعاكم ..
الخميس، 7 أبريل 2011
التعليم باستخدام شبكة الانترنت
التعليم باستخدام شبكة الإنترنت
بدأت شبكة الإنترنت في الولايات المتحدة الأمريكية شبكة عسكرية للأغراض الدفاعية. ولكن بانضمام الجامعات الأمريكية ثم المؤسسات الأهلية والتجارية – في أمريكا وخارجها – جعلها شبكة عالمية تستخدم في شتى مجالات الحياة. لذا كانت هذه الشبكة المساهم الرئيسي فيما يشهده العالم اليوم من انفجار معلوماتي. وبالنظر إلى سهولة الوصول إلى المعلومات الموجودة على الشبكة مضافاً إليها المميزات الأخرى التي تتمتع بها الشبكة فقد أغرت كثيرين بالاستفادة منها كل في مجاله. من جملة هؤلاء ، التربويون الذين بدءوا باستخدامها في مجال التعليم. حتى أن بعض الجامعات الأمريكية وغيرها ، تقدم بعض موادها التعليمية من خلال الإنترنت إضافة إلى الطرق التقليدية. ولعل من أهم المميزات التي شجعت التربويين على استخدام هذه الشبكة في التعليم ، هي:
1- الوفرة الهائلة في مصادر المعلومات.
ومن أمثال هذه المصادر:
- الكتب الإلكترونية (Electronic Books).
- الدوريات (Periodicals).
- قواعد البيانات (Date Bases).
- الموسوعات (Encyclopedias).
- المواقع التعليمية (Educational sites).
2 - الاتصال غير المباشر (غير المتزامن):
يستطيع الأشخاص الاتصال فيما بينهم بشكل غير مباشر ومن دون اشتراط حضورهم في نفس الوقت باستخدام:
- البريد الإلكتروني (E-mail) : حيث تكون الرسالة والرد كتابياً.
- البريد الصوتي (Voice–mail) : حيث تكون الرسالة والرد صوتياً.
3- الاتصال المباشر (المتزامن):
وعن طريقه يتم التخاطب في اللحظة نفسها بواسطة :
- التخاطب الكتابي (Relay–Chat) حيث يكتب الشخص ما يريد قوله بواسطة لوحة المفاتيح والشخص المقابل يرى ما يكتب في اللحظة نفسها ، فيرد عليه بالطريقة نفسها مباشرة بعد انتهاء الأول من كتابة ما يريد.
- التخاطب الصوتي (Voice–conferencing) حيث يتم التخاطب صوتياً في اللحظة نفسها هاتفياً عن طريق الإنترنت.
- التخاطب بالصوت والصورة (المؤتمرات المرئية) Video-conferencing) حيث يتم التخاطب حياً على الهواء بالصوت والصورة.
هذه أبرز إيجابيات شبكة الإنترنت। أما السلبيات فسنعرض لها لاحقاً ।